Combining Type and Symbol
Combining Type and Symbol
This is my image That combines an image and words. I have a "G" with a stop sign witch makes an "O" shape. The stop sign is the compete opposite of the meaning of the words.
Be Positive
I wrote out "Become" in bold and used the rectangle tool to block the white parts of the letters. I then many text books with a white plus sign inside to replace the white parts of the letters.
 Flower
Flower
I wrote the word "Rose" and the got rid of the "o" and replaced it with the imported picture of a rose.
 Yes I am.
Yes I am.
I wrote "I'M THE" and put a picture of a boom after it. I change the font. of the words to something cool looking and increased their size.
Chapped
I have a picture of a boom with lipstick on top of it. The meaning is suppose to be lip bomb. See what I did there.
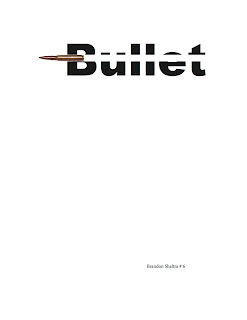
Accurate
I wrote the word "Bullet" in bold. I then used the rectangle tool to make a white space through the letters. Then imported the bullet itself at an end of the word.
 Memory
Memory
I wrote the word "Forgotten" and just deleted the "o"s and made space.